Startin’blox presentation
What is Startin’blox ?
Synopsis
Startin’blox is a set of tools based on Web Components and Linked Data conventions to create applications compatibles with the SOLID specifications. Those tools are developed by the cooperative of the same name.
We are all, as users, captive to the digital platforms we use, attached to them by the network effect over which they have a monopoly. Thanks to W3C and the work of Tim Berners-Lee, an alternative is possible. The new web standards allow the network effect to be shared between the different digital tools and give us back total control over our personal data.
Startin’blox has set itself the mission of precipitating the advent of this new type of digital platform.
We’ve built a solution to make the creation of federated and interoperable applications as accessible as possible.

=> To know more about Startin’blox, have a look to our website.
Explanation
Global overview
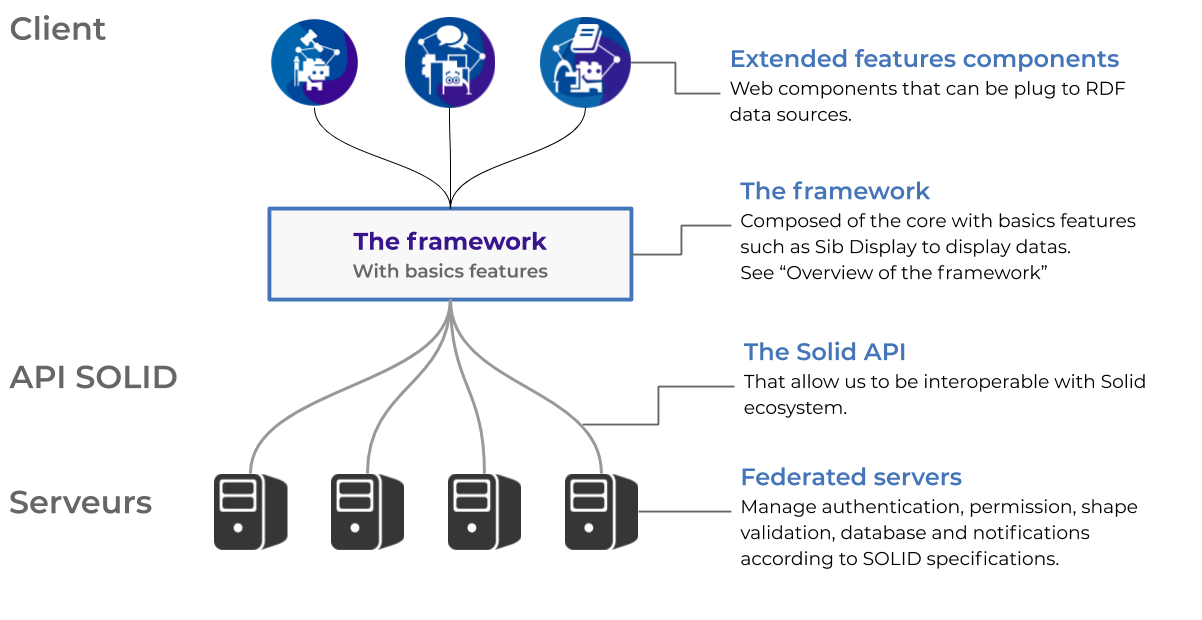
Startin’blox is composed of:
A front framework
Startin’blox mainly develops a solution for creating web applications based on front-end development.
It can be imported by a simple script in a html file and provides you basics functionalities like making a form, displaying data, a map, a calendar etc.. To learn more about the framework components and features, they are detailed in the Framework guide.
In the Startin’blox philosophy, the logic of the data processing is done on the front side.
Extended features components
Components are web components that correspond to functionalities that you can easily add to existing applications. Startin’blox creates components according to its uses but in the future we encourage the development of community components.
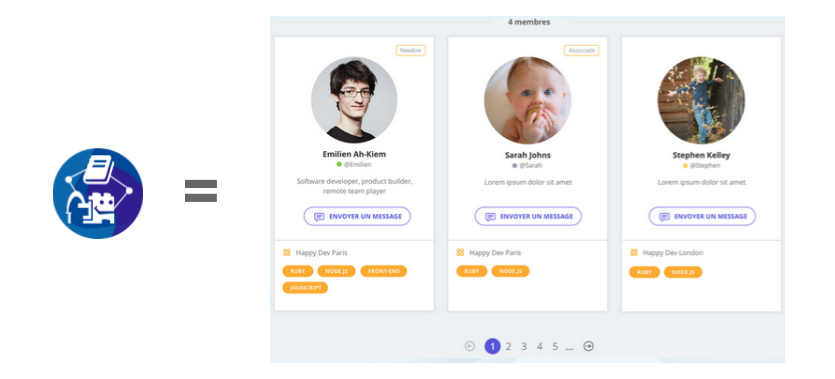
For example, Sib-Directory provides you with a user directory that includes user skills.

Each component treats a specific shape of data. The validation of this shape is made on the server side.
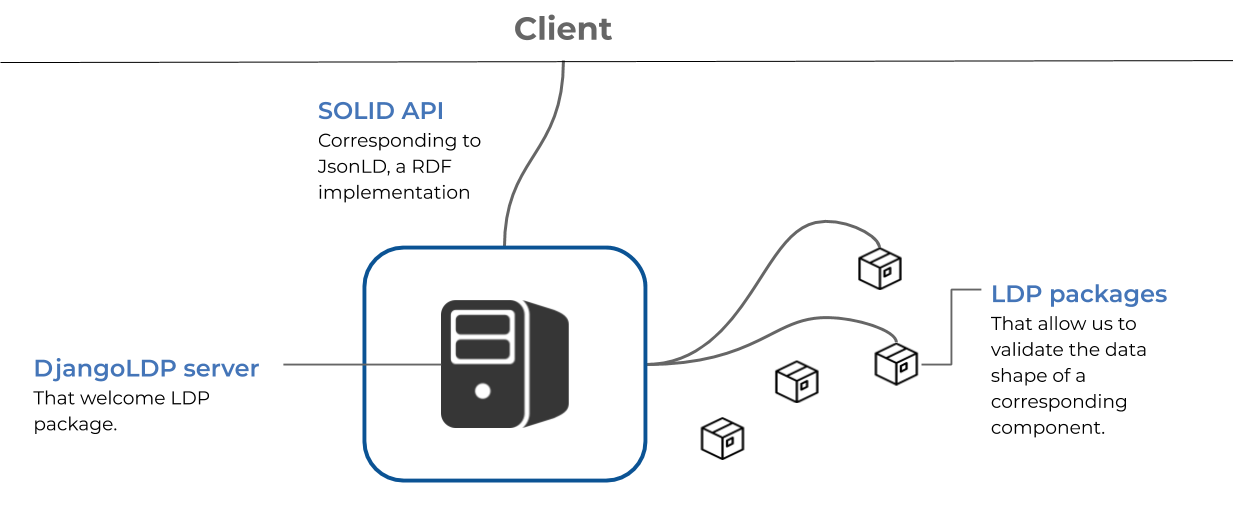
A server solution
We offer a server solution based on the Django framework and adapted to be compatible with the Linked datas platform conventions, named DjangoLDP.
It is a simple architecture on which we can add LDP packages, corresponding to the different components used. Those are the ones that will do the work of validating the application data.

Note
The federation is done on client side.
The solution can be summarized as follows:

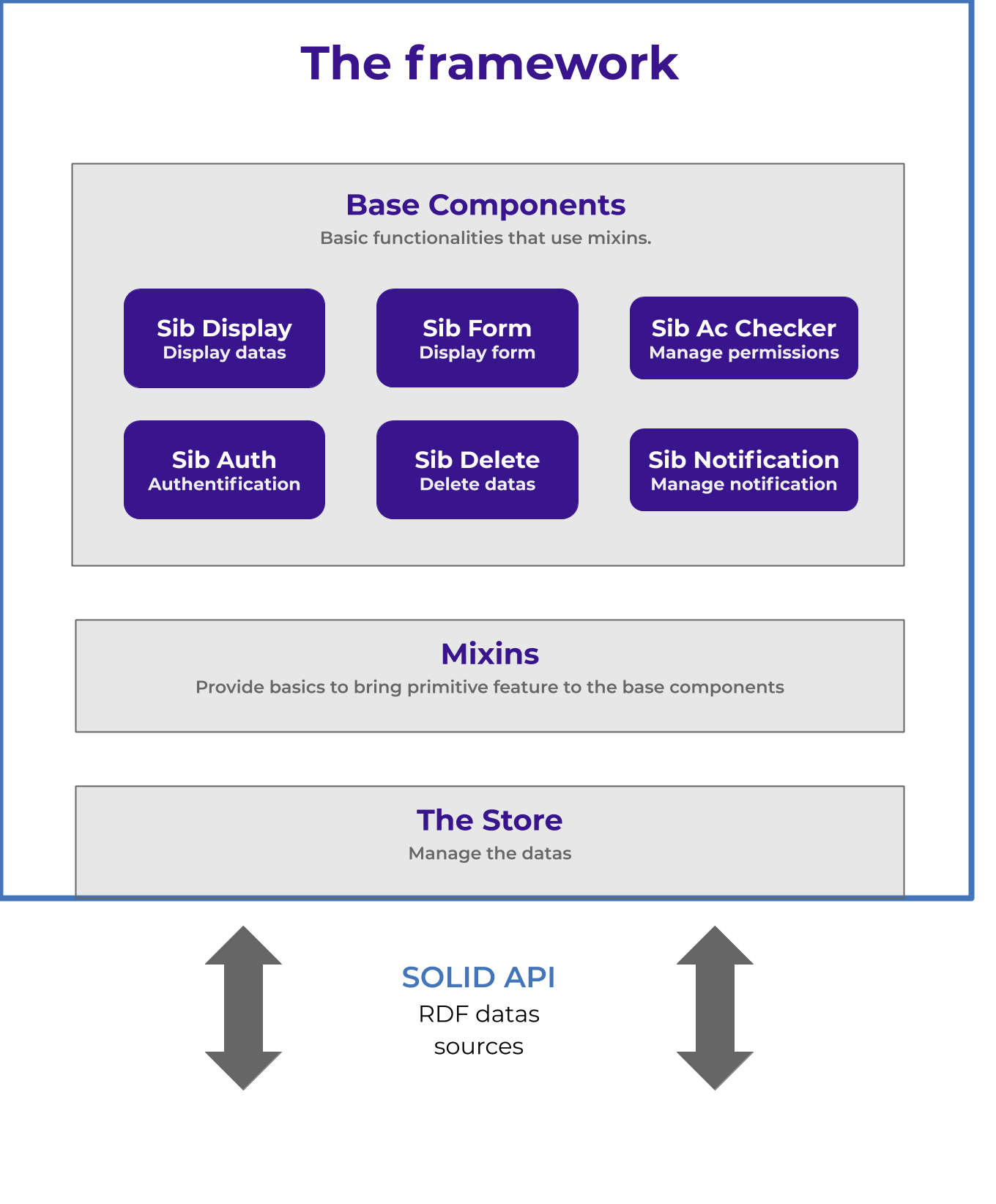
Overview of the Framework
Here is a brief presentation:

The framework is composed of base components that allow data to be displayed, modified, searched … These functionalities are defined by attributes, specific to the components themselves or proposed by the framework mixins. Finally, the store is responsible for managing the data.
To go deeper in the framework discovery and understanding, go to consult framework guide introduction, or take a look at source code.
Follow the Startin’blox podcast tutorial offers a step-by-step introduction to the framework.
Why use Startin’blox ?
Fast and Easy
Startin’blox technology is aimed at enabling anyone with little development skills to create their own web application easily and quicky respecting both the web components standards and the Linked Data Platform convention.
Moreover, it allows today to connect communities and make federated applcation.
Effortlessly, you can compose your app with ready-made HTML components, each of which provides an entire feature.
Add HTML tags with the right attributes and watch your application build itself.
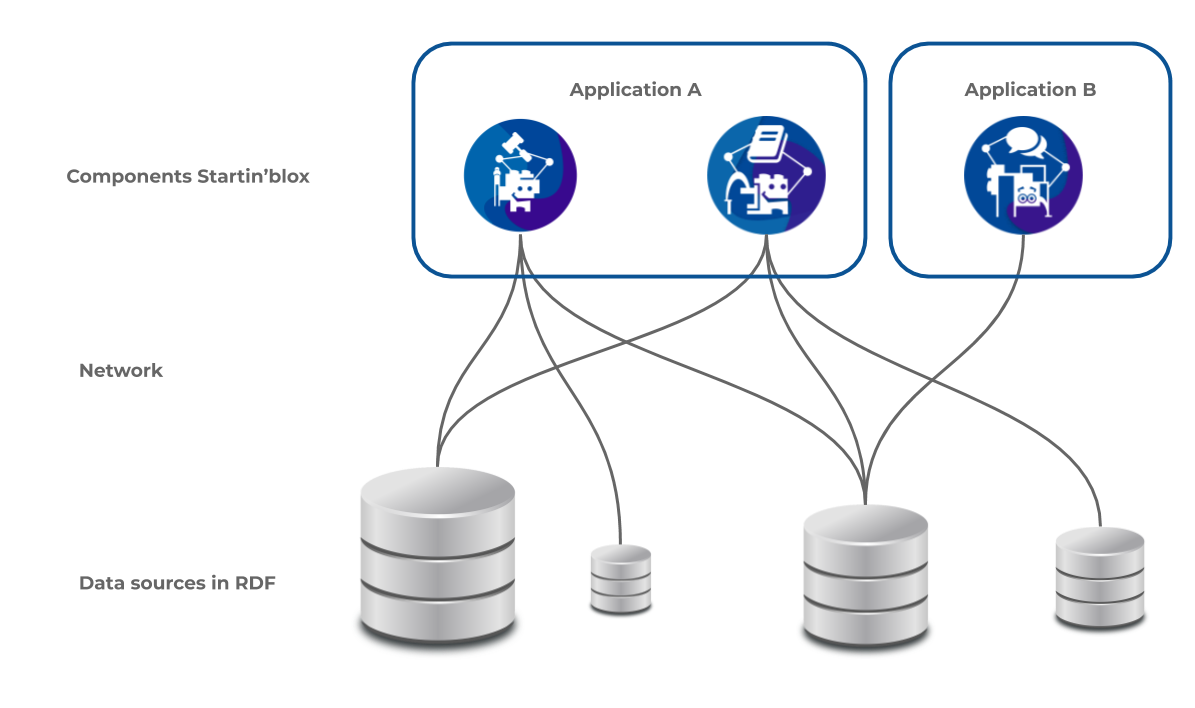
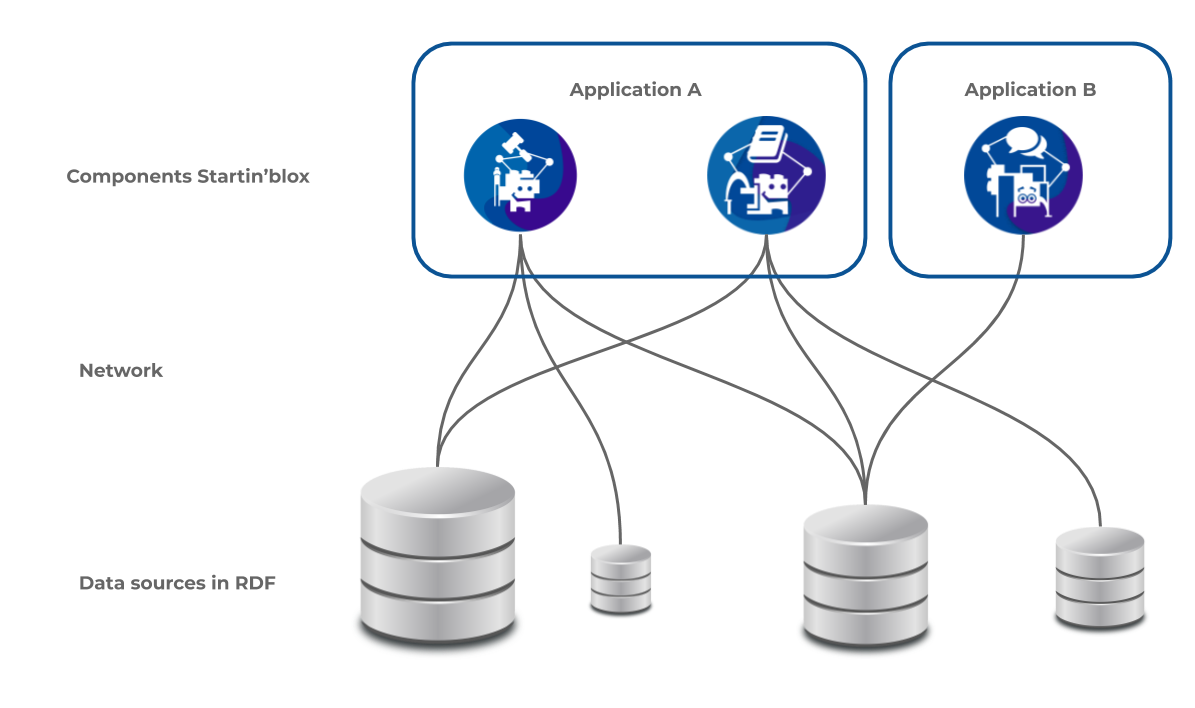
Decentralized
Today’s applications have their own database. A back depends on a front and screw and vice versa. In a decentralized web, there are data sources and client applications that use these datas.
This is made possible by the fact that the data is interoperable because it is written in RDF, the basic language of the semantic web.
Starin’blox is a front-end framework composed of web components that can receive federated data sources in RDF. This means that you can only use a component using data sources already available on the web.

Startin’Blox is designed to interconnect applications and their users. Our components can plug into an unlimited number of data sources, so your application connects you to the ecosystem of your choice.
Our work is based on an international project: The Solid Project.
Natively modular
Startin’blox was designed to be modular. It uses the latest standards of linked data and web components. Most modern browsers support them without even a polyfill. You can integrate only one component to an existing application or build an entire application in SiB.
Note
We should add more draw and uses cases. It’s the theory page.