Examples of Startin’blox use cases
This page contains frequently asked questions about the use of the framework, with a link to the appropriate page or the presentation of an example with the html code and the rendering.
How to display data
The podcast tutorial illustrates with details how to display data.
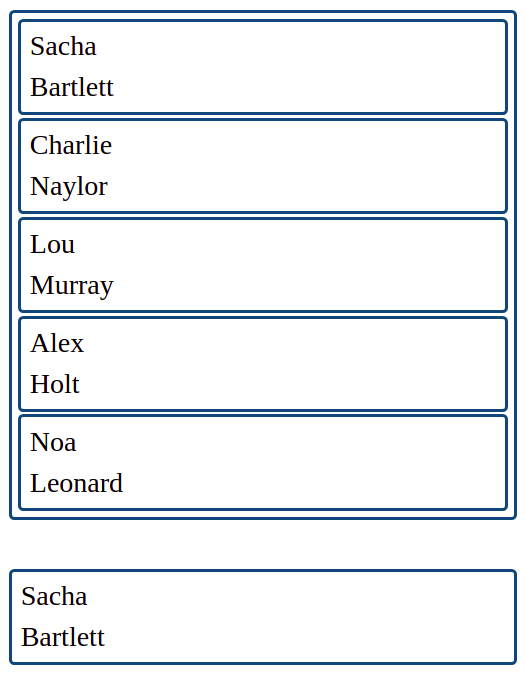
To present it really simply, a solid-display component with a data-src attribute whose value is jsonld file with dataset to work on (the fields attribute precise the fields to display):
<solid-display
data-src="data/documentation/users.jsonld"
fields="first_name, last_name"
></solid-display>
<solid-display
data-src="data/documentation/user-1.jsonld"
fields="first_name, last_name"
></solid-display>
The first solid-display displays data for a container (several resources), the second from a resource.

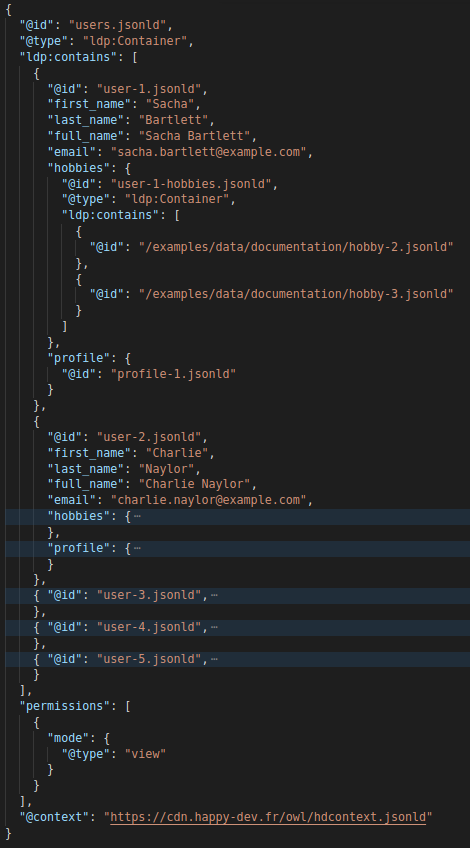
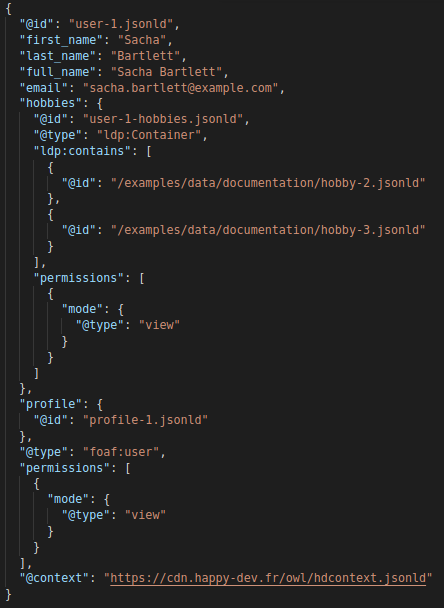
Here is the jsonld data structure used for the example (container and resource):


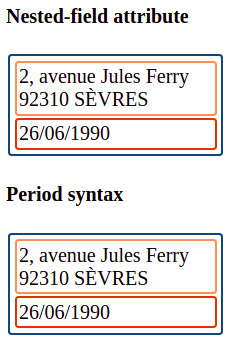
How to display nested data
Nested data is a data linked to another but not stored in the same place. They are related by a “call” from the first data to the stored place of the second one.
- Startin’blox proposes 2 ways to display it:
period syntax
nested-fieldattribute
<solid-display
data-src="data/documentation/user-1.jsonld"
fields="profile.address, profile.birthdate"
widget-profile.address="solid-display-div-multiline"
widget-profile.birthdate="solid-display-div-date"
></solid-display>
<solid-display
data-src="data/documentation/user-1.jsonld"
nested-field="profile"
fields="address, birthdate"
widget-address="solid-display-div-multiline"
widget-birthdate="solid-display-div-date"
></solid-display>
The widgets are used to specify how data is displayed. Their use is detailed in widgets API and examples of use are presented.

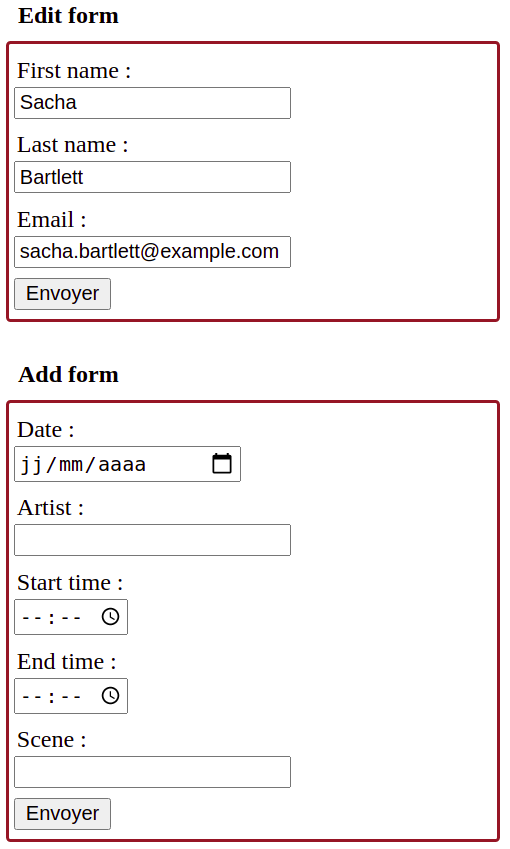
How to add and edit data
To create a form, indicate in data-src attribute the data model to which it corresponds. If the data model is a resource, the form will be used to edit data. If it’s a container, the form will create a new resource.
The solid-form component is automatically linked to the data, it takes care of adding or editing them.
Then, add attributes and widgets to change label values, precise inputs type, etc.
<solid-form
data-src="data/documentation/user-1.jsonld"
fields="first_name, last_name, email"
label-first_name="First name:"
label-last_name="Last name:"
label-email="Email:"
></solid-form>
<solid-form
data-src="data/documentation/concerts.jsonld"
fields="date, artist, start_time, end_time, scene, gauge"
label-date="Date:"
label-artist="Artist:"
label-start_time="Start time:"
label-end_time="End time:"
label-scene="Scene:"
label-gauge="Gauge:"
widget-date="solid-form-date-label"
widget-start_time="solid-form-time-label"
widget-end_time="solid-form-time-label"
widget-gauge="solid-form-number-label"
></solid-form>

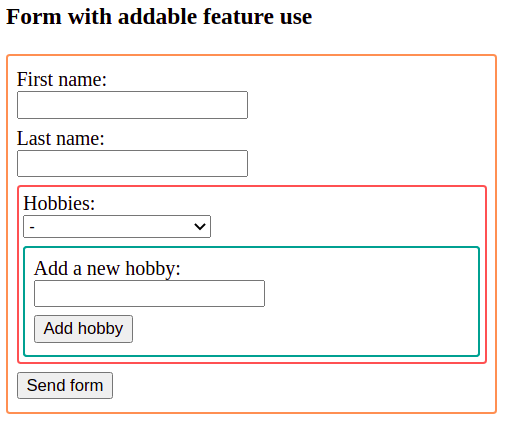
How to add new values in a form
The feature addable adds a solid-form to add a value to a field. Here, hobbies is concerned:
<solid-form
data-src="data/documentation/users.jsonld"
fields="first_name, last_name, hobbies"
label-first_name="First name:"
label-last_name="Last name:"
label-hobbies="Hobbies:"
submit-button="Send form"
widget-hobbies="solid-form-dropdown-addable-label"
range-hobbies="data/documentation/hobbies.jsonld"
addable-hobbies-fields="name"
addable-hobbies-widget-name="solid-form-text-label"
addable-hobbies-label-name="Add a new hobby:"
addable-hobbies-submit-button="Add hobby"
></solid-form>
The red frame represents the widget tag solid-form-dropdown-addable-label,
the blue frame represents the <solid-form> created by addable attribute:

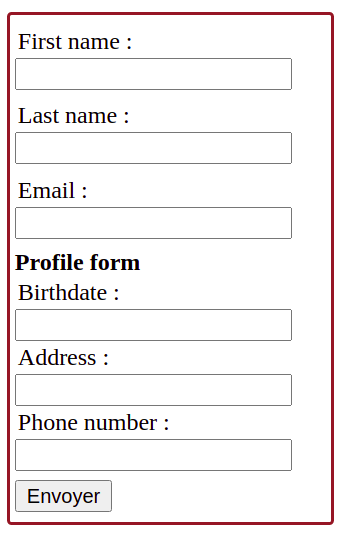
Specific case - how to add and edit nested data
To modify or add data including data linked, adding a second solid-form is necessary, with data-holder and data-src=${value} attributes. It can be done thanks to a custom solid-widget. The second-form can also contain attributes:
<solid-form
data-src="data/documentation/users.jsonld"
fields="first_name, last_name, email, profile"
label-first_name="First name:"
label-last_name="Last name:"
label-email="Email:"
widget-profile="profile-form"
></solid-form>
<solid-widget name="profile-form">
<template>
<b>Profile form</b>
<solid-form
data-holder
data-src="${value}"
naked
fields="birthdate, address, phone"
label-birthdate="Birthdate:"
label-address="Address:"
label-phone="Phone number:"
></solid-form>
</template>
</solid-widget>

For more informations, data-holder, data-src="${value}" attributes are detailed in solid-widget
and naked attribute in solid-form.
How to display data in a table
To display data in a table, instead of a solid-display, use a solid-table, specific attributes are detailed on its presentation page.
The order-asc attribute allows to sort data elements by date. It is presented on sorter-mixin page.
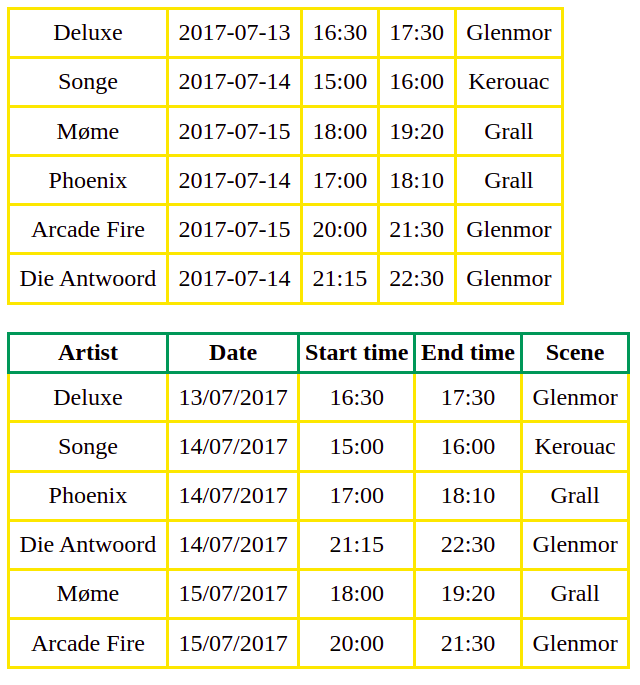
<solid-table
data-src="data/documentation/concerts.jsonld"
fields="artist, date, start_time, end_time, scene"
></solid-table>
<solid-table
data-src="data/documentation/concerts.jsonld"
fields="artist, date, start_time, end_time, scene"
widget-date="solid-display-div-date"
widget-start_time="solid-display-div-time"
widget-end="solid-display-div-time"
header
label-artist="Artist"
label-date="Date"
label-start_time="Start time"
label-end_time="End time"
label-scene="Scene"
order-asc="date"
></solid-table>

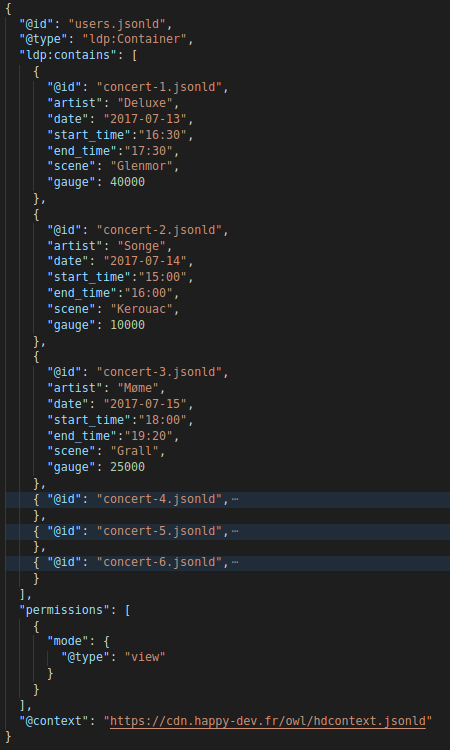
Jsonld data structure used for the example:

How to filter displayed data
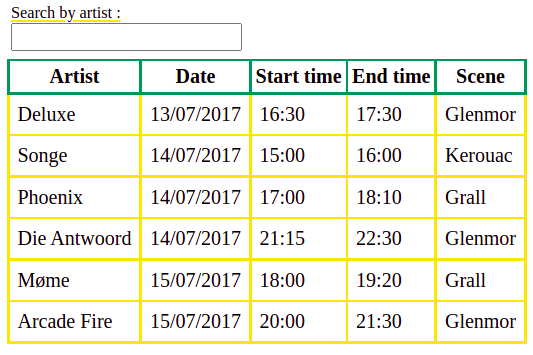
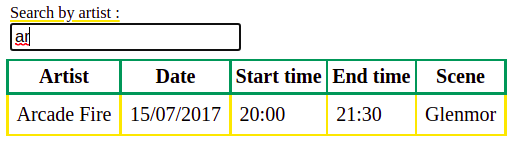
From the example above, by adding filtered-by attribute reffering to a solid-form-search component, data displayed can be filtered:
<solid-form-search
id="test"
fields="artist"
label-artist="Search by artist :"
></solid-form-search>
<solid-table
data-src="data/documentation/concerts.jsonld"
fields="artist, date, start_time, end_time, scene"
widget-date="solid-display-div-date"
widget-start_time="solid-display-div-time"
widget-end="solid-display-div-time"
header
label-artist="Artist"
label-date="Date"
label-start_time="Start time"
label-end_time="End time"
label-scene="Scene"
order-asc="date"
filtered-by="test"
></solid-table>


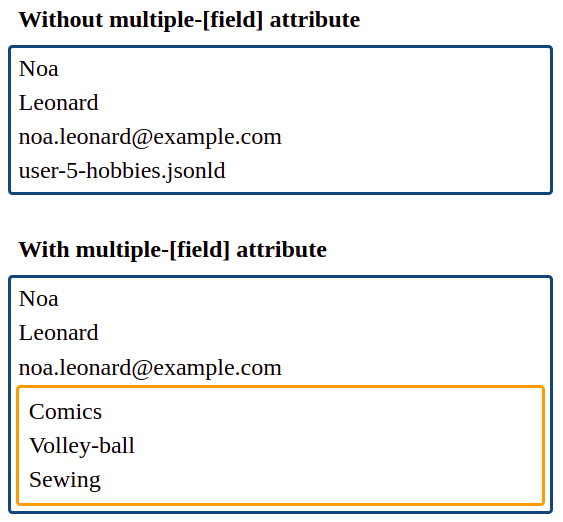
How to display a list of nested data - multiple attribute use
To display a list of data, they have to be in a container.
If the data to be listed are nested, add multiple-[field] attribute from widget-mixin to precise which field to display.
<solid-display
data-src="data/documentation/user-5.jsonld"
fields="first_name, last_name, email, hobbies"
></solid-display>
<solid-display
data-src="data/documentation/user-5.jsonld"
fields="first_name, last_name, email, hobbies"
multiple-hobbies
multiple-hobbies-fields="name"
></solid-display>


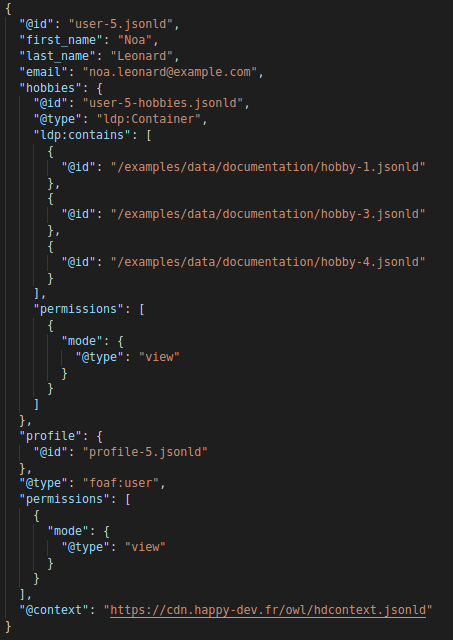
File hobby-1.jsonld content:
{
"@id": "/examples/data/documentation/hobby-1.jsonld",
"name": "Comics",
"@context": "https://cdn.happy-dev.fr/owl/hdcontext.jsonld"
}
How to use default and empty attributes
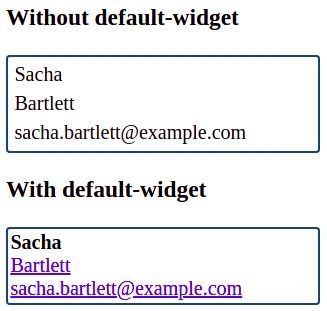
default-widget defines the widget used by default for all the fields if none is specified:
Here, default-widget is applied to email and last_name (first_name has its own one).
<solid-display
data-src="data/documentation/user-1.jsonld"
fields="first_name, last_name, email"
></solid-display>
<solid-display
data-src="data/documentation/user-1.jsonld"
fields="first_name, last_name, email"
widget-first_name="b"
default-widget="solid-display-link"
></solid-display>

default-[field] defines the
valueby default, default-widget-[field] defines a widget by default for an empty or undefined[field]:
<solid-display
data-src="data/documentation/profile-2.jsonld"
fields="birthdate, phone"
default-phone="No phone number"
></solid-display>
<solid-display
data-src="data/documentation/profile-2.jsonld"
fields="birthdate, phone"
default-widget-phone="default-widget-phone"
></solid-display>
![default-[field] and default-widget-[field] example](../../_images/default-%28widget%29-field.png)
![data for default-[field] example](../../_images/default-field-data.png)
empty-widget and empty-value allow to display a widget with a value if there is no data in a container :
<solid-display
data-src="data/documentation/user-3-hobbies.jsonld"
fields="name"
empty-value="No hobby"
empty-widget="no-hobby"
></solid-display>
<solid-widget name="no-hobby">
<template>
<b>Empty container</b>
${value}
</template>
</solid-widget>


empty-[set] and empty-[set]-value allow to display a widget with a value if all fields in a set are empty:
<solid-display
data-src="data/documentation/profile-4.jsonld"
fields="fullname, contact(address, phone)"
empty-contact="empty-set"
empty-contact-value="No contact information"
></solid-display>
<solid-widget name="empty-set">
<template>
<b>Contact :</b>
<p>${value}</p>
</template>
</solid-widget>
![empty-[set] and empty-[set]-value example](../../_images/empty-set.png)
![data for empty-[set] example](../../_images/empty-set-data.png)
How to use special attributes, values
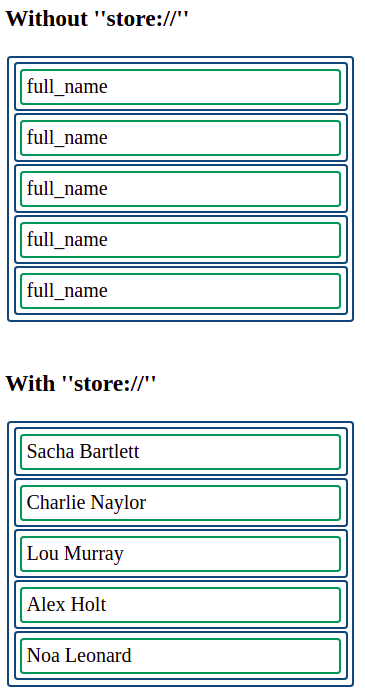
store://…
It allows to fetch from the store and display any value from any data resource, for any concerned attribute.
Here, without it, the field’s name is displayed by default.
<solid-display
data-src="data/documentation/users.jsonld"
fields="full_name"
action-full_name="user-details"
></solid-display>
<solid-display
data-src="data/documentation/users.jsonld"
fields="full_name"
action-full_name="user-details"
link-text-full_name="store://resource.full_name"
></solid-display>

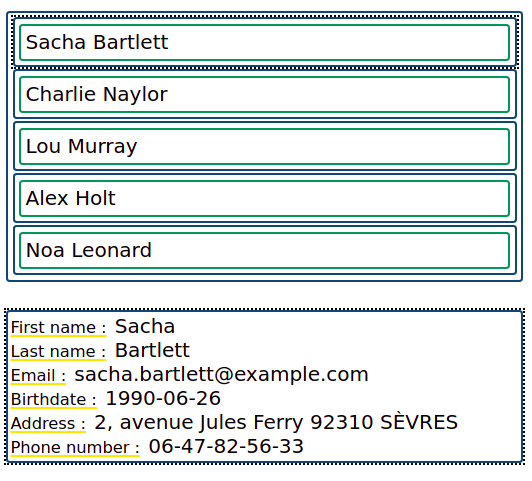
bind-resources
It allows to keep and pass the resource data-src between views when a solid-router is used.
Here, it ensures the personal informations of user clicked are displayed.
<solid-router use-hash>
<solid-route
hidden
use-id
name="user-details"
></solid-route>
</solid-router>
<solid-display
data-src="data/documentation/users.jsonld"
fields="full_name"
action-full_name="user-details"
link-text-full_name="store://resource.full_name"
></solid-display>
<div data-view="user-details" hidden>
<solid-display
bind-resources
fields="first_name, last_name, email, profile.birthdate, profile.address, profile.phone"
label-first_name="First name :"
label-last_name="Last name :"
label-email="Email :"
label-profile.birthdate="Birthdate :"
label-profile.address="Address :"
label-profile.phone="Phone number :"
default-widget="solid-display-value-label"
></solid-display>
</div>