solid-widget
Take a name as an attribute and a HTML template, and create an HTML
custom element you can use as a widget. i.e.
<!-- Your custom widget to display a customer... -->
<solid-widget name="my-custom-widget">
<template>
<h2>Customer name: ${value.name}</h2>
</template>
</solid-widget>
<!-- ... used in a solid-display -->
<solid-display
data-src="http://server/projects/"
fields="name, customer"
widget-customer="my-custom-widget"
></solid-display>
In a solid-widget, you have access to these values:
id: id of the displayed resourcevalue: all the values of the current resourcesname: name of the current fieldlabel: if defined, label of the current fieldrange: if defined, range of the current field
Note
NB: Do not forget to define your custom template in a <template>
tag. Otherwise, your widget will not be declared properly.
Attributes
data-holder
Special attribute which can be inserted in a <solid-form> or an <input> within a <solid-widget>.
When set on an element in the widget, it takes the value of this element and associate it with the field targetted by the widget.
If this attribute is combined with data-src="${value}" on a <solid-form> in a widget, values from the nested resource are directly editable. It works only if value is a resource (and not if it’s a literal).
data-src="${value}"
It is usable to edit a nested resource (ie: a profile of a user, a customer of a project, …) by creating a <solid-form> in a <solid-widget>.
The value will be the @id of the nested resource, thus putting it in the data-src will create a form field on this nested resource.
It cannot be used without data-holder attribute.
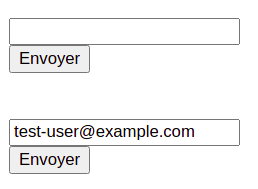
The example below illustrates the input widget with and without value="${value}"
(input’s value="${value}" is equivalent to solid-form’s data-src="${value}") :
<solid-form
data-src="../data/list/users.jsonld"
fields="email"
widget-email="custom-form-widget-1"
></solid-form>
<solid-widget name="custom-form-widget-1">
<template>
<input type="text" data-holder />
</template>
</solid-widget>
<solid-form
data-src="../data/list/user-1.jsonld"
fields="email"
widget-email="custom-form-widget-2"
></solid-form>
<solid-widget name="custom-form-widget-2">
<template>
<input type="text" data-holder value="${value}" />
</template>
</solid-widget>