store-mixin
The store mixin allows to fetch a resource or a container from an URI, and provides the data to the component.
Used by:
Attributes
data-src
The uri of the LDP resource you want to fetch and use in the component.
Each time this attribute is changed, the data is fetched again.
When the data has been successfuly fetched, the mixin ask the component to render.
nested-field
The name of the field of the requested resource to display. Useful when the source url is auto-generated (for instance, with the attribute
bind-resources) but you need to display another field of this source.The example below illustrates how to use nested-field attribute :
The
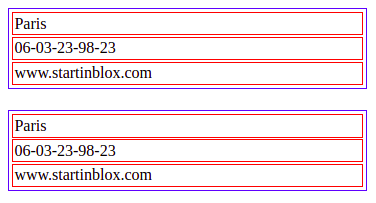
profileis a resource nested in the current resource, it will automatically fetch thecity,phone,websitevalues to display them.The second solid-display shows another way to display the values from a nested resource with dot
..<solid-display data-src="data/list/user-1.jsonld" nested-field="profile" fields="city, phone, website" ></solid-display> <solid-display data-src="data/list/user-1.jsonld" fields="profile.city, profile.phone, profile.website" ></solid-display>

extra-context
The id of the
<script>tag which contains the context you want to add for this component. An extra context looks like this:<script id="custom-context" type="application/ld+json"> { "user": "https://api.test-paris.happy-dev.fr/users/" } </script>If your
<script>tag has the attributedata-default-context, this extra context will be applied on all the components which doesn’t have anextra-contextattribute.
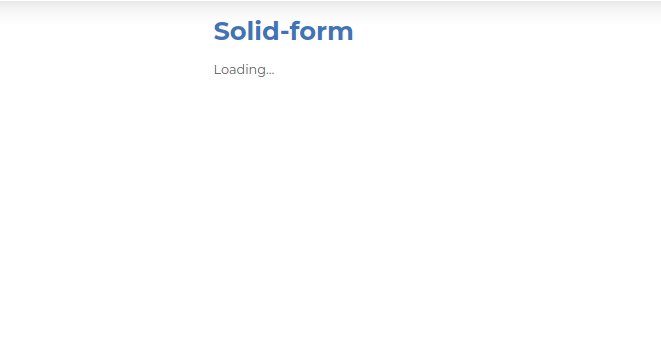
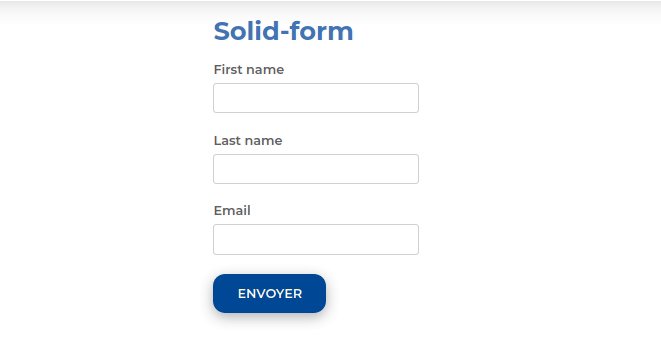
loader-id
Id of the loader element you want to display during the loading time.
Exemple of use :
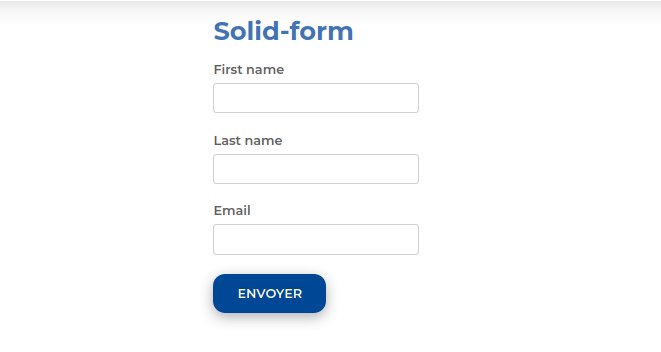
<section> <h1>Solid-form</h1> <div id="form-loader" > Loading… </div> <solid-form data-src="https://api.startinblox.com/users/" fields= "first_name, last_name, email" label-first_name = "First name" label-last_name = "Last name" label-email = "Email" loader-id = "form-loader"> </solid-form> </section>
no-render
Available from version 0.13
While this attribute is present on a component, no data will be fetched. This attribute is automatically removed by the router when the component is in a view which has been activated. This allow to lazy-load components.
store:// attribute values
Available from version 0.13
This mixin decode all attribute values starting by
store://resource,store://containerorstore://userand replace them by the values fetched from the store.It can be a value fetched from the current resource or the current logged in user (works with
sib-auth).This example will create a text input filled with the username of the current user:
<solid-form data-src="https://api.startinblox.com/circles/" fields="user" value-user="store://user.username" ></solid-form>This example will write the name of the circle in the custom field:
<solid-display data-src="https://api.startinblox.com/circles/1/" fields="custom-field" value-custom-field="store://resource.name" ></solid-display>
Events
populate
Fired when the component has rendered.
API
component.resource: returns the Proxy of the current resourcecomponent.resource.clearCache()(async): clears the cache of the store for this resourcecomponent.resourceId: returns the id of the current resource